YUI Compressor vs Google Closure Compiler for Javascript Compression

Introduction
In todays environment of Rich Internet Applications we rely heavily on Javascript. Often this javascript is in the form of a javascript framework. These typically enhance vanilla javascript and allow you to accomplish tasks with a nice syntax and more importantly abstract the differences in browser implementation.
Despite all the positives the main negative of javascript frameworks is the browser overhead when they are downloaded. Often the size of these assets can add up to a few hundred kilobytes. Coupled with the fact that they are normally split into a number of files (increases HTTP Overhead) this has the effect of decreasing the quality of the user experience while they wait for these files to load when loading your site.
There are a number of ways to increase client side performance specifically with javascript assets.
Decrease HTTP Overhead
Combining assets into single files is the best bet here. Prototype and Scriptaculous take up five or so separate uncompressed files. Decreasing HTTP overhead is one of the biggest time savers.
Caching
This involves telling browsers that they can cache a file for a time in the future. This is known as the expires header. Mod_expires is a way to achieve this with Apache. It is common to append a timestamp to the url eg.
/javascripts/defaults.js?343423434342A technique which is applied by rails is that this number value is infact the last modified timestamp from the file so you can then set a long expires on this (maximum possible) as changing the default.js file will alter the file, change the timestamp and generate a new unique URL which can be recached.
Gzip Compression
Another big timesaver for big assets. This actually zips up the asset before pumping it down the pipe. You can configure this in your nginx configuration or use mod_deflate if you are on apache.
Javascript Compression and Optimisation
This area still developing, the main players at the moment at the YUI Compressor developed by Yahoo and the Closure Compiler developed by Google.
I use a basic prototype / scriptaculous framework for oentries so have used this for a little battle between the compressors.
Compilation commands are as follows for reference.
YUI
java -jar /path/to/yuicompressor-2.4.2.jar --type js -o defaults.yui.js defaults.js
Closure (Standard mode)
java -jar /path/to/compiler.jar --js defaults.js --js_output_file defaults.google.js
Closure (Advanced Optimizations Mode)
java -jar /path/to/compiler.jar --compilation_level ADVANCED_OPTIMIZATIONS --js defaults.js --js_output_file defaults.google-advanced.js
NOTE: You need to be running Java 6 to use the closure compiler.
This experiment was performed on a 1Gb Ubuntu Hardy Heron VPS Slice.
YUI and Google Closure standard mode produce a similar result circa 60% of the original size. However closure with advanced optimisations leads the way at 43% of the original size!
There is however a BUT. The advanced optimisations mode actually removed methods which are not called! Have a look at these docs
In a standard RIA you will often call functions from inline HTML (onclick events) etc. This makes this form of aggressive optimisation too much for standard applications. You could however remove all javascript calls from HTML and so it all unobtrusively as it standard practice in JQuery.

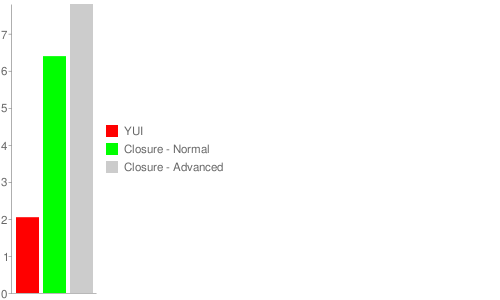
Comparison of Compression Time (Seconds)
YUI is substantially faster than google closure at JS compression. If you were to add this into your deployment strategy this gives YUI the advantage.
Compressor Conclusion
Whilst it looks like closure is a better compressor, I just don’t think it is safe to be this aggressive with compression for production environments.
If you then run closure on standard mode, the differences in compression vs YUI are minimal. With the speed advantage of YUI, I would definitely pick YUI. YUI has the other big advantage in that it can compress CSS as well.
Has anyone had any experience with Javascript Compressors? Comment if you do.
Conclusion
I hope this has given an insight into the wonderful world of speeding up the delivery of your javascript assets. Now get out there and compress!